EsLint
ESLint 是在 ECMAScript/JavaScript 代码中识别和报告模式匹配的工具,它的目标是保证代码的一致性和避免错误。在许多方面,它和 JSLint、JSHint 相似,除了少数的例外:
- ESLint 使用 Espree 解析 JavaScript。
- ESLint 使用 AST 去分析代码中的模式
- ESLint 是完全插件化的。每一个规则都是一个插件并且你可以在运行时添加更多的规则。
配置 EsLint 前,确保 VsCode 已经安装了 EsLint 插件。
安装 & 使用 EsLint
先决条件:Node.js (>=6.14), npm version 3+。
- 使用 yarn 或者 npm 安装 EsLint:
# yarn
yarn add eslint -D
# npm
$ npm install eslint --save-dev
- 生成配置文件,在项目命令行中输入:
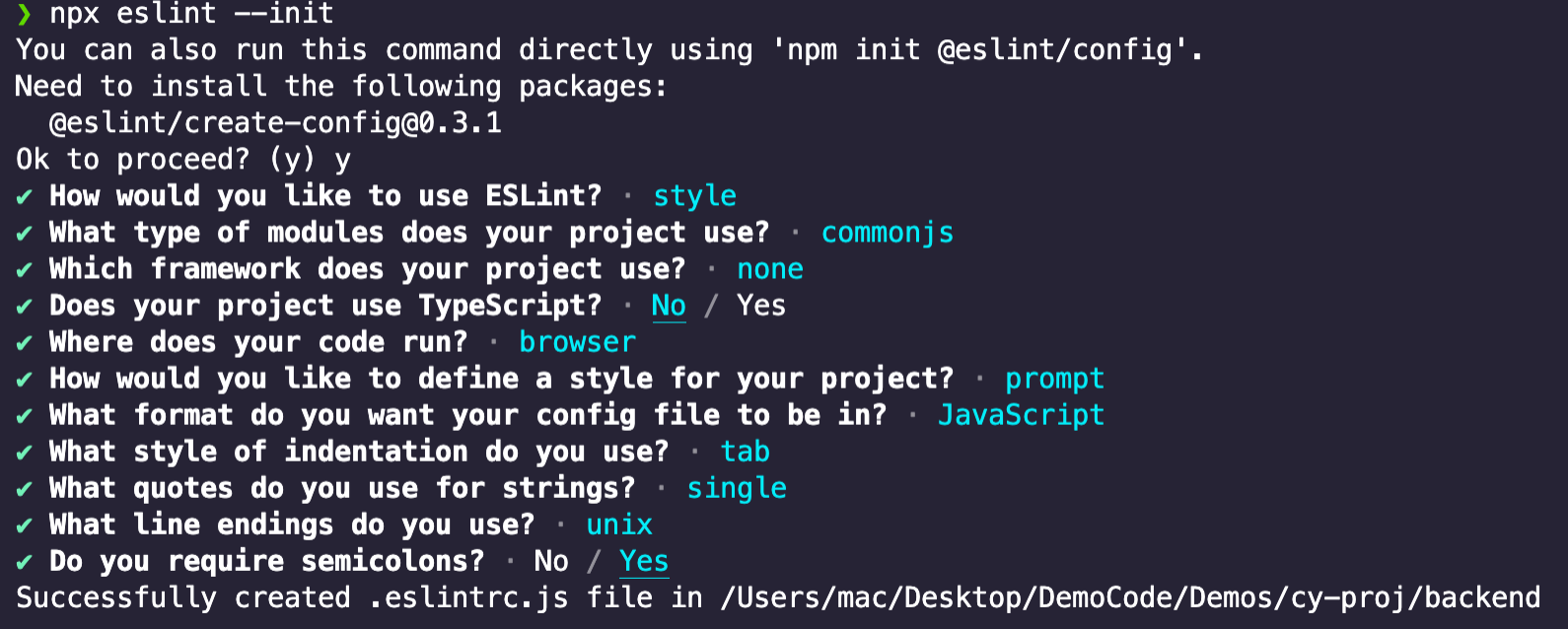
npx eslint --init
- 根据提示交互式的生成配置文件:

配置文件会在项目根目录下生成,名为 .eslintrc.js
- 可以根据需要修改配置文件,参考文档:EsLint 配置文件
规则配置
运行 eslint --init 之后,.eslintrc 文件会在你的文件夹中自动创建。你可以在 .eslintrc 文件中看到许多像这样的规则:
{
"rules": {
"semi": ["error", "always"],
"quotes": ["error", "double"]
}
}
"semi" 和 "quotes" 是 ESLint 中 规则 的名称。第一个值是错误级别,可以使下面的值之一:
"off"or0- 关闭规则"warn"or1- 将规则视为一个警告(不会影响退出码)"error"or2- 将规则视为一个错误 (退出码为1)
这三个错误级别可以允许你细粒度的控制 ESLint 是如何应用规则(更多关于配置选项和细节的问题,请查看配置文件)
你的 .eslintrc 配置文件可以包含下面的一行:
"extends": "eslint:recommended"
由于这行,所有在 规则页面 被标记为 ✔️ 的规则将会默认开启。
另外,你可以在 npmjs.com 搜索 “eslint-config” 使用别人创建好的配置。只有在你的配置文件中扩展了一个可分享的配置或者明确开启一个规则,ESLint 才会去校验你的代码。
